Ihre Site im Internet
Erfahren Sie heute noch, wie meine Leidenschaft für individuelles Webdesign mit WordPress und Elementor auch zu Ihrem Erfolg führen kann.
Hier bekommen Sie nun einen visuellen Eindruck meiner Kreativität. Wie diese Seiten endstanden sind und was für Techniken ich verwendet habe, steht im Mittelpunkt der Erläuterungen.
Im Jahr 2006 ging alles mit einem neuen Hobby los. Als leidenschaftlicher Hobbyfotograf begann ich meine ersten Webseiten über meine Hunde zu erstellen. Damals noch ganz klassisch mit HTML, CSS, PHP & JavaScript.
Alle Seiten basieren auf dem Framework YAML und sind bis heute in ihrem Ursprungszustand noch Online.
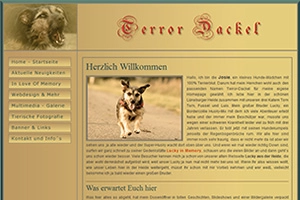
 Dies ist nun mein neustes Projekt. Die Webseite habe ich für meine Hündin Josie erstellt. Auf dieser Site, die auch wieder auf dem Framework YAML basiert habe ich den Schwerpunkt auf die Darstellung der Fotos gelegt. Hier kam wiederum die Dreamweaver Erweiterung Spry Framework zum Einsatz, mit der ich die Bilder mit unterschiedlichen Effekten versehen habe. Alle Seiten sind Tabellenfrei, in XHTML programmiert und werden von mehreren CSS-Dateien gesteuert. Das Zweispaltige Layout mit der Navigation auf der linken Seite basiert auf eine Musterseite, an der es mir möglich ist, Änderungen am Design an einer zentralen HTML-Vorlage für das ganze Projekt vorzunehmen.
Dies ist nun mein neustes Projekt. Die Webseite habe ich für meine Hündin Josie erstellt. Auf dieser Site, die auch wieder auf dem Framework YAML basiert habe ich den Schwerpunkt auf die Darstellung der Fotos gelegt. Hier kam wiederum die Dreamweaver Erweiterung Spry Framework zum Einsatz, mit der ich die Bilder mit unterschiedlichen Effekten versehen habe. Alle Seiten sind Tabellenfrei, in XHTML programmiert und werden von mehreren CSS-Dateien gesteuert. Das Zweispaltige Layout mit der Navigation auf der linken Seite basiert auf eine Musterseite, an der es mir möglich ist, Änderungen am Design an einer zentralen HTML-Vorlage für das ganze Projekt vorzunehmen.
Hervor zu heben ist die Navigation in der linken Sidebar. Um Platzsparend sehr viele Navigationspunkte unterzubringen, nutze ich die Spry Reduzierbare Palette, die sich beim Klicken auf und zuklappen lässt. Alle Seiten dieser privaten Homepage entsprechen dem Standard des W3C´s und bieten in allen modernen Browsern ein einheitliches Aussehen.
 Hier sehen Sie meine erste Website im Fullscreen Layout. Diese Site basiert auch wieder auf dem Framework YAML. Das Layout ist flexibel und passt sich der Browserfenstergröße automatisch an. Alle Seiten sind in (X)HTML 1.0 Transitional und CSS level 2.1 programmiert und entsprechen den Vorgaben des W3C. Bild und Informationsboxen mit animierten Texten und Bildern, die per JavaScript gesteuert werden runden diese Website zusätzlich ab. Auch die Spry-Technik kam auf diesen Seiten wieder zum Einsatz. Auf und zuklappende Palletten und Registerkarten haben in diesem Projekt Einzug gehalten. Hervor zu heben ist Dank YAML auch die völlig freie Gestaltung der einzelnen Spalten ohne irgendwelche blinde Tabellen zu benutzen.
Hier sehen Sie meine erste Website im Fullscreen Layout. Diese Site basiert auch wieder auf dem Framework YAML. Das Layout ist flexibel und passt sich der Browserfenstergröße automatisch an. Alle Seiten sind in (X)HTML 1.0 Transitional und CSS level 2.1 programmiert und entsprechen den Vorgaben des W3C. Bild und Informationsboxen mit animierten Texten und Bildern, die per JavaScript gesteuert werden runden diese Website zusätzlich ab. Auch die Spry-Technik kam auf diesen Seiten wieder zum Einsatz. Auf und zuklappende Palletten und Registerkarten haben in diesem Projekt Einzug gehalten. Hervor zu heben ist Dank YAML auch die völlig freie Gestaltung der einzelnen Spalten ohne irgendwelche blinde Tabellen zu benutzen.
Bei der Gestaltung dieser Website habe ich im besonderen darauf geachtet, dass die Farben harmonisch aufeinander abgestimmt sind. Alle externen Hyperlinks, die von dieser Site verwaisen, sind durch eine kleine Grafik gekennzeichnet. Links über der horrinzontalen Navigationsleiste befindet sich immer das aktuelle Datum.
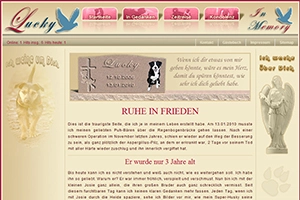
 Hier sehen Sie eine traurige Website, die ich für meinen Hund Lucky erstellt habe. Er verstarb im Alter von nur drei Jahren ganz plötzlich und unerwartet. Es handelt sich dabei um eine private Homepage, deren primären Focus sicherlich auf dem Grafikteil liegt. Ansonsten sind auch diese Seiten alle in XHTML programmiert und über das Framework YAML realisiert worden. Mehrere CSS-Dateien sind für die Gestaltung und das Aussehen verantwortlich. Besonders hervorzuheben ist die Implementierung von Spry Framework, eine Erweiterung von Adobe Dreamweaver CS4, die es mir möglich macht, sehr viel Inhalt durch auf und zu klappende Paletten auf einer einzelnen Seite unter zu bringen. Alle Seiten basieren auf einem Master-Template, was Änderungen des Layouts an einer zentralen Datei möglich macht.
Hier sehen Sie eine traurige Website, die ich für meinen Hund Lucky erstellt habe. Er verstarb im Alter von nur drei Jahren ganz plötzlich und unerwartet. Es handelt sich dabei um eine private Homepage, deren primären Focus sicherlich auf dem Grafikteil liegt. Ansonsten sind auch diese Seiten alle in XHTML programmiert und über das Framework YAML realisiert worden. Mehrere CSS-Dateien sind für die Gestaltung und das Aussehen verantwortlich. Besonders hervorzuheben ist die Implementierung von Spry Framework, eine Erweiterung von Adobe Dreamweaver CS4, die es mir möglich macht, sehr viel Inhalt durch auf und zu klappende Paletten auf einer einzelnen Seite unter zu bringen. Alle Seiten basieren auf einem Master-Template, was Änderungen des Layouts an einer zentralen Datei möglich macht.
Sicherlich ist der grafische Teil der Website schon ein Hingucker. Ich denke, dass z.B. die obere Navigation mit den gespiegelten Buttons die Site deutlich aufwertet. Alle Grafiken dieser Webpräsents sind mit der Software Adobe Photoshop CS4 erstellt und bearbeitet worden. Schatten und Verläufe in den Hintergrundgrafiken runden das Gesamtbild ab. Alle Seiten sind valide und entsprechen dem Webstandard des W3C´s.
Nachdem ich 4 Jahre private Webseiten für mich und ein paar Bekannte erstellt habe, ging ich 2010 mit AnLa Webdesign.de an den Start und erstellte die ersten Kundenprojekte.
oder möchten eine erste kostenlose Beratung, dann rufen Sie mich an.
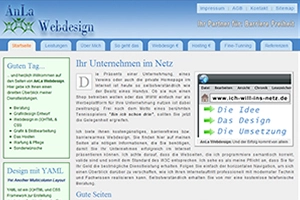
 Dies ist das Herzstück meiner Präsentation. Das komplette Layout ist auf dem Framework YAML aufgebaut. Dies garantiert eine Barrierefreiheit von nahezu 100%. Alle Seiten sind flexibel und semantisch korrekt ausgezeichnet und bieten somit in allen gängigen Browsern ein gleichbleibendes Aussehen. Alle Seiten sind in (X)HTML 1.0 Transitional und CSS level 2.1 programmiert und entsprechen den Vorgaben des W3C. Im Fussbereich jeder einzelnen Seite befinden sich entsprechende Links, wo Sie die Möglichkeit haben meine Webseiten zu testen. Sollten Sie dennoch einmal einen Fehler entdecken, würde es mich freuen, wenn Sie mir dies mitteilen würden. Vielleicht wundert sich der ein oder andere auch darüber, dass sich die einzelnen Seiten farblich voneinander unterscheiden. Dies habe ich absichtlich so gewählt, um zu zeigen, was alles nur durch reines CSS möglich ist.
Dies ist das Herzstück meiner Präsentation. Das komplette Layout ist auf dem Framework YAML aufgebaut. Dies garantiert eine Barrierefreiheit von nahezu 100%. Alle Seiten sind flexibel und semantisch korrekt ausgezeichnet und bieten somit in allen gängigen Browsern ein gleichbleibendes Aussehen. Alle Seiten sind in (X)HTML 1.0 Transitional und CSS level 2.1 programmiert und entsprechen den Vorgaben des W3C. Im Fussbereich jeder einzelnen Seite befinden sich entsprechende Links, wo Sie die Möglichkeit haben meine Webseiten zu testen. Sollten Sie dennoch einmal einen Fehler entdecken, würde es mich freuen, wenn Sie mir dies mitteilen würden. Vielleicht wundert sich der ein oder andere auch darüber, dass sich die einzelnen Seiten farblich voneinander unterscheiden. Dies habe ich absichtlich so gewählt, um zu zeigen, was alles nur durch reines CSS möglich ist.
Besonders hervorzuheben ist sicherlich die Hauptnavigation der Seite. Denn alles was im Internet rund ist, ist entweder Grafik oder Trick. In diesem Fall ist es Grafik. Slidingdoor ist eine Technik, die es Webdesignern ermöglichen runde Boxen zu erstellen, die auch bei einem Seiten-Zoom stabil bleiben. Alle Seiten sind Tabellenfrei, was einem schlanken Code zu folge hat.
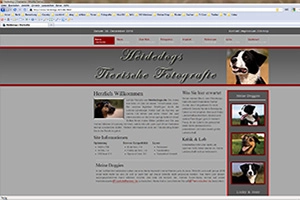
 Wie der Domänenname schon verrät, geht es bei dieser Website um Fotografie. Der Inhaber dieser Site, ein Hobbie Fotograf, bat mich darum, eine Lösung zu finden, seine Bilder im Internet zu präsentieren. Alle Seiten sind in (X)HTML 1.0 Transitional programmiert und das Aussehen per CSS 2.1 realisiert worden. Wie alle meine Seiten entspricht auch diese Site dem W3C und wurde in charset=iso-8859-1 encodiert. Bei der Navigation kommt wiederum die Slidingdoor Technik zum Einsatz um runde Ecken per Einbindung kleiner Grafiken zu ermöglichen. Das Layout wurde für eine Bildschirmgröße von 800 x 600 Pixeln optimiert und bietet in allen modernen Browsern ein einheitliches Aussehen. Der Internetexplorer wird ab der Version 7.0 voll unterstützt.
Wie der Domänenname schon verrät, geht es bei dieser Website um Fotografie. Der Inhaber dieser Site, ein Hobbie Fotograf, bat mich darum, eine Lösung zu finden, seine Bilder im Internet zu präsentieren. Alle Seiten sind in (X)HTML 1.0 Transitional programmiert und das Aussehen per CSS 2.1 realisiert worden. Wie alle meine Seiten entspricht auch diese Site dem W3C und wurde in charset=iso-8859-1 encodiert. Bei der Navigation kommt wiederum die Slidingdoor Technik zum Einsatz um runde Ecken per Einbindung kleiner Grafiken zu ermöglichen. Das Layout wurde für eine Bildschirmgröße von 800 x 600 Pixeln optimiert und bietet in allen modernen Browsern ein einheitliches Aussehen. Der Internetexplorer wird ab der Version 7.0 voll unterstützt.
Hervorzuheben ist die Präsentation der Fotos auf dieser Website. Eine kostenlose Technik namens Lightbox, die per JavaScribt die eigentliche Site vorübergehend abdunkelt und die Bilder in einer Animation unabhängig vom Format der Fotos darstellt und gleichzeitig auch noch W3C Konform ist. Weitere Informationen über Lightbox bekommen Sie HIER.
 Hier sehen Sie die Website von Frau Dr. Marx, einer Zahnärztin aus Hannover. Diese Seiten sind seit April diesen Jahres Online. Erstellt habe ich diese Seiten in (X)HTML 1.0 Transitional und CSS 2,1. Auch diese Website ist nach den Vorgaben des W3C von mir programmiert wurden. Nachdem Frau Dr. Marx durch Zufall auf meine Hundeseite gestoßen ist, kam der erste Kontakt zustande. So bekam ich das erste mal ein Feedback, welches mich beflügelt hat den Sprung in die freiberufliche Selbständigkeit zu wagen und auch für andere tätig zu werden. Dies ist sicherlich noch nicht das Non plus Ultra des Webdesign und fällt in die Kategorie einer Standardsite. Mehr war aber auch nicht gewollt. Daran können Sie aber sehen, dass es nicht immer die Super Homepage mit allen Extras sein muss, um seine Informationen auf den Punkt zu bringen.
Hier sehen Sie die Website von Frau Dr. Marx, einer Zahnärztin aus Hannover. Diese Seiten sind seit April diesen Jahres Online. Erstellt habe ich diese Seiten in (X)HTML 1.0 Transitional und CSS 2,1. Auch diese Website ist nach den Vorgaben des W3C von mir programmiert wurden. Nachdem Frau Dr. Marx durch Zufall auf meine Hundeseite gestoßen ist, kam der erste Kontakt zustande. So bekam ich das erste mal ein Feedback, welches mich beflügelt hat den Sprung in die freiberufliche Selbständigkeit zu wagen und auch für andere tätig zu werden. Dies ist sicherlich noch nicht das Non plus Ultra des Webdesign und fällt in die Kategorie einer Standardsite. Mehr war aber auch nicht gewollt. Daran können Sie aber sehen, dass es nicht immer die Super Homepage mit allen Extras sein muss, um seine Informationen auf den Punkt zu bringen.
Aber auch diese rein Informativ erstellte Website besitzt eine Besonderheit. Auf der Seite Anfahrt befindet sich ein Routenplaner von Map24.de, der im Layout der Seite direkt integriert wurde. Und auch ein Kontaktformular rundet diese Website ab.
oder möchten eine erste kostenlose Beratung, dann rufen Sie mich an.
Auf dieser Seite können Sie sich einen Überblick darüber verschaffen, was ich im einzelnen für Sie tun kann.
Eine telefonische Vorabberatung erhalten Sie selbstverständlich kostenlos. Ist eine Beratung vor Ort erwünscht, geschiet dies zu vorher vereinbarten Konditionen.
Sollten Sie Sonderwünsche haben, die über mein Standardangebot hinaus gehen, welche Sie HIER finden, so bin ich gern bereit im Rahmen der Machbarkeit diese für Sie zu verwirklichen. Sprechen Sie mich diesbezüglich einfach im Beratungsgespräch an.
Bei telefonischer Übereinkunft beider Parteien, sende ich Ihnen die Vertragsunterlagen in PDF-Format per E-Mail zu. Mehr dazu lesen Sie unter Preise.
Als erstes erfolgt eine gute Beratung. Ich spreche mit Ihnen über Ihre Ziele und gemeinsam schauen wir uns die Zielgruppe, Ihre Website an. Es ist immer sinnvoll zu wissen, was Ihre Wettbewerber machen, um schließlich ein Konzept zu entwickeln, um es noch ein bisschen besser zu machen.
Der erste Eindruck ist so ziemlich das wichtigste um potenzielle Kunden an Ihre Website zu binden. Wenn er Ihre Seite besucht muss sofort der „WOW EFFEKT“ entstehen und ihn emotional berühren, denn nur dann wird er Ihre Informationen weiter verfolgen. Das Design Ihrer Website sollte also mit den Erwartungen Ihrer Kundschaft über ein stimmen.
Während der ganzen Projektphase biete ich Ihnen die kostenlose Möglichkeit, sich die Entstehung Ihrer Website unter realen Bedingungen im Büro oder zu Hause mit Freunden im Internet anzuschauen. Dazu richte ich Ihnen einen passwortgeschützten Zugang auf meinem Testserver ein.
Umsetzung in (X) HTML: Die Funktion Ihrer Website steht und fällt mit der korrekten Anordnung der so genannten HTML bzw. (X)HTML-Tags. Erst wenn diese richtig angeordnet sind, beginnt die eigentliche Gestaltung und somit das Aussehen Ihrer Homepage.
Erstellung von Cascading Style Sheet´s: Nachdem die HTML, (X) HTML-Seiten erstellt worden sind, folgt die Gestaltung via CSS. Extern in Ihrem Projekt eingebunden, sorgen eine oder mehrere CSS-Dateien für das Aussehen Ihrer Site und sind damit an zentraler Stelle zu steuern. Gutes CSS-Design gelingt nur, wenn der semantische Aufbau und die Struktur des Dokuments stimmig sind.
Damit Sie auch mit der Außenwelt über Ihre Website kommunizieren können, werden diese Seiten wie z.B. Kontaktformulare, Gästebücher, oder E-Shops in dieser Serverseitigen Programmiersprache erstellt. Ich sorge dafür, dass der Informationsaustausch mit Ihnen und Ihren Besuchern reibungslos funktioniert.
Ich bearbeite und ergänze Ihre vorhandenen Texte, schreibe um und schreibe neu. Damit auch Suchmaschinen Ihre Texte verstehen und Ihre neue Website gut gefunden wird. Ich verwende sogenannte „Schlüsselwörter“, die dann auch in Ihren Texten immer wieder vorkommen. Auch Grafiken auf Ihrer Website lassen sich heute so umschreiben, dass sie von den „Suchmaschinen“ verstanden werden.
oder möchten eine erste kostenlose Beratung, dann rufen Sie mich an.
Auf dieser Seite können Sie sich einen Überblick darüber verschaffen, was ich im einzelnen für Sie tun kann.
Eine telefonische Vorabberatung erhalten Sie selbstverständlich kostenlos. Ist eine Beratung vor Ort erwünscht, geschiet dies zu vorher vereinbarten Konditionen.
Sollten Sie Sonderwünsche haben, die über mein Standardangebot hinaus gehen, welche Sie HIER finden, so bin ich gern bereit im Rahmen der Machbarkeit diese für Sie zu verwirklichen. Sprechen Sie mich diesbezüglich einfach im Beratungsgespräch an.
Bei telefonischer Übereinkunft beider Parteien, sende ich Ihnen die Vertragsunterlagen in PDF-Format per E-Mail zu. Mehr dazu lesen Sie unter Preise.
Als erstes erfolgt eine gute Beratung. Ich spreche mit Ihnen über Ihre Ziele und gemeinsam schauen wir uns die Zielgruppe, Ihre Website an. Es ist immer sinnvoll zu wissen, was Ihre Wettbewerber machen, um schließlich ein Konzept zu entwickeln, um es noch ein bisschen besser zu machen.
Der erste Eindruck ist so ziemlich das wichtigste um potenzielle Kunden an Ihre Website zu binden. Wenn er Ihre Seite besucht muss sofort der „WOW EFFEKT“ entstehen und ihn emotional berühren, denn nur dann wird er Ihre Informationen weiter verfolgen. Das Design Ihrer Website sollte also mit den Erwartungen Ihrer Kundschaft über ein stimmen.
Während der ganzen Projektphase biete ich Ihnen die kostenlose Möglichkeit, sich die Entstehung Ihrer Website unter realen Bedingungen im Büro oder zu Hause mit Freunden im Internet anzuschauen. Dazu richte ich Ihnen einen passwortgeschützten Zugang auf meinem Testserver ein.
Umsetzung in (X) HTML: Die Funktion Ihrer Website steht und fällt mit der korrekten Anordnung der so genannten HTML bzw. (X)HTML-Tags. Erst wenn diese richtig angeordnet sind, beginnt die eigentliche Gestaltung und somit das Aussehen Ihrer Homepage.
Erstellung von Cascading Style Sheet´s: Nachdem die HTML, (X) HTML-Seiten erstellt worden sind, folgt die Gestaltung via CSS. Extern in Ihrem Projekt eingebunden, sorgen eine oder mehrere CSS-Dateien für das Aussehen Ihrer Site und sind damit an zentraler Stelle zu steuern. Gutes CSS-Design gelingt nur, wenn der semantische Aufbau und die Struktur des Dokuments stimmig sind.
Damit Sie auch mit der Außenwelt über Ihre Website kommunizieren können, werden diese Seiten wie z.B. Kontaktformulare, Gästebücher, oder E-Shops in dieser Serverseitigen Programmiersprache erstellt. Ich sorge dafür, dass der Informationsaustausch mit Ihnen und Ihren Besuchern reibungslos funktioniert.
Ich bearbeite und ergänze Ihre vorhandenen Texte, schreibe um und schreibe neu. Damit auch Suchmaschinen Ihre Texte verstehen und Ihre neue Website gut gefunden wird. Ich verwende sogenannte „Schlüsselwörter“, die dann auch in Ihren Texten immer wieder vorkommen. Auch Grafiken auf Ihrer Website lassen sich heute so umschreiben, dass sie von den „Suchmaschinen“ verstanden werden.
oder möchten eine erste kostenlose Beratung, dann rufen Sie mich an.